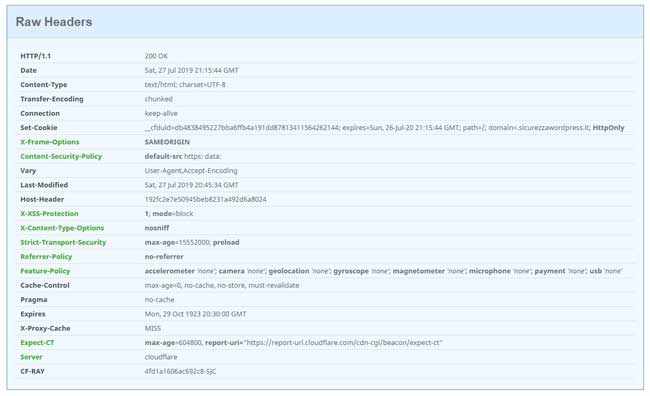
Nel dialogo che si stabilisce tra il browser dell’utente e il server che ospita il sito web, vengono scambiati “dietro le quinte” una serie di dati tra cui gli headers HTTP (di tipo Request da parte del browser dell’utente, e Response da parte del server del sito Web).
Tra le diverse tipologie di headers di tipo Response, ci sono 10 headers (consigliati da OWASP) chiamati HTTP security headers appositamente concepiti per contrastare le diverse minacce messe in atto da hacker e malintenzionati, che tramite diversi strumenti (anche un banale browser), possono inviare dei dati contrafatti cercando di sfruttare delle vulnerabilità nel codice del sito Web (Cross-site scripting, SQL injection, MIME-type sniffing, e altre).
1) HTTP Strict Transport Security (HSTS)
Il protocollo HTTP (HyperText Transfer Protocol), è il protocollo alla base della rete Internet.
A differenza della versione HTTP, dove i dati vengono trasmessi “in chiaro”, la versione chiamata HTTPS (HyperText Transfer Protocol over Secure Socket Layer) prevede l’utilizzo di un sistema di crittografia dei dati, giustamente per impedire che i dati vengano eventualmente intercettati e letti da soggetti malintenzionati.
Quali sono i rischi?
Installare un certificato SSL nel proprio sito non basta per tutelarsi da eventuali attacchi, ma è necessario impostare l’header HSTS per proteggere adeguatamente il proprio sito e i propri utenti.
Un tipico esempio è un sito di Remote Banking, che non ha impostato l’header HSTS, al quale si collega un utente via una rete Wi-fi di un aeroporto, per verificare il saldo del proprio conto corrente e magari approfittarne per pagare qualche bolletta arretrata, ignaro che il punto di accesso alla rete Wi-fi al quale si è collegato, è il laptop di un hacker che ha clonato il sito della banca, e riesce ad intercettare la richiesta di collegamento dell’utente traffugando le credenziali di accesso dell’utente al sito di Remote Banking. Questa tipologia di attacco viene chiamata man-in-the-middle attack.
Come proteggo il mio sito e i miei utenti?
Per evitare questo tipo di attacco, è sufficiente impostare l’header HSTS nel proprio server.
In questo modo i browser utilizzati dai vostri utenti, saranno costretti dall’impostazione del server, ad usare esclusivamente il protocollo protetto HTTPS.
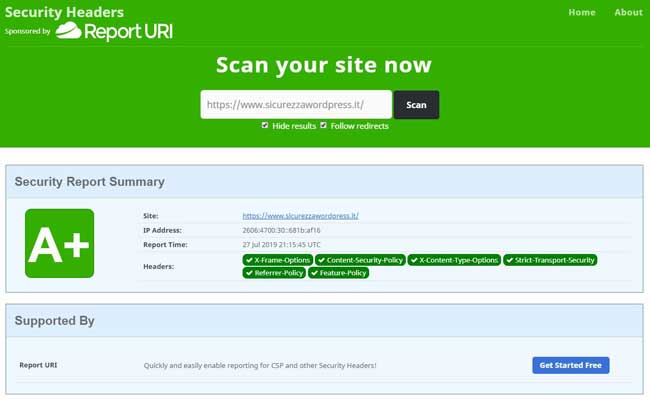
Per verificare se nel proprio sito questo header è stato o meno implementato, potete utilizzare lo scanner della Netsparker all’indirizzo: https://securityheaders.com
Nella pagina dei risultati, gli header presenti nel vostro sito verranno segnalati in colore verde, quelli mancanti in rosso.
Nel caso non fosse presente, basta inserire le seguenti righe di codice nella configurazione del server.
N.B. Nel caso che il vostro sito Web non avesse installato un certificato SSL, prima d’aggiungere l’header nella configurazione del vostro server, provvedere ad installare un certificato SSL valido.
Server Web Apache
Inserire nel file .htaccess nella directory radice del vostro sito
Server Nginx
Inserire nel file di configurazione di Nginx (nginx.conf)
2) Public Key Pinning (HPKP)
L’header Public Key Pinning offre la possibilità di associare un certificato SSL ad una specifica autorità di certificazione radice, ad un’autorità di certificazione intermedia oppure una chiave pubblica di un’ente finale.
In questo modo ci si tutela contro eventuali emissioni di certificati non autorizzati che permetterebbero ad un un utente malintenzionato di utilizzare tecniche man-in-the-middle per trafugare credenziali d’accesso ed altri dati sensibili.
Quali sono i rischi?
Il rischio principale è che l’autorità di certificazione, che ha emesso i certificati installati nel proprio sito Web, venga compromessa e possano essere emessi dei certificati fraudolenti che andrebbero a sostituire i certificati esistenti. In questo modo, il traffico legittimo verrebbe dirottato su sistemi di proprietà dell’utente malintenzionato, traffugando credenziali d’accesso e dati riservati.
Come proteggo il mio sito e i miei utenti?
Visto che l’implementazione di questo header è piuttosto delicata e laboriosa, si consiglia di implementarla solo su sistemi ad alta criticità (Remote Banking, eCommerce).
Nel caso si abbia la necessità di implementarlo nel proprio server, vi consigliamo di seguire le istruzioni fornite da Scott Helme nel suo articolo “HPKP: HTTP Public Key Pinning” all’indirizzo: https://scotthelme.co.uk/hpkp-http-public-key-pinning/
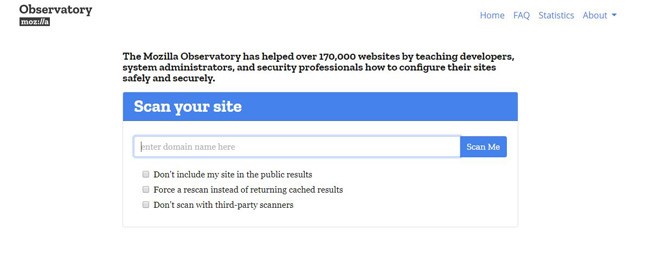
Per verificare se nel proprio sito questo header è stato o meno implementato, utilizzare lo scanner Observatory di Mozilla all’indirizzo: https://observatory.mozilla.org
Nella pagina dei risultati, gli header presenti nel vostro sito verranno segnalati da un segno di spunta di colore verde, quelli mancanti con una crocetta rossa.
3) X-Frame-Options (XFO)
L’header X-Frame-Options (chiamato anche XFO) ha la funzione di proteggere i visitatori del vostro sito, contro tecniche chiamate di “clickjacking” (dirottamento del click). Questa tecnica, tra l’altro molto semplice da implementare, consiste nell’indirizzare l’utente verso un contenuto diverso da quello scelto dall’utente al momento del click su un link presente nel sito, contenuto che rimane però invisibile all’utente finale (tramite l’utilizzo di strutture chiamate iframe, rese invisibili usando del codice CSS).
Tramite questa tecnica è possibile carpire delle informazioni anche di tipo confidenziale, come per esempio credenziali di accesso a siti di Remote banking, numeri di carta di credito o altro.
Come verifico se ci sono degli iframes nel mio sito?
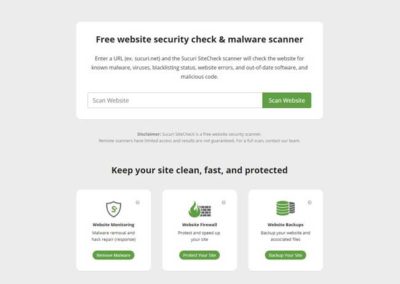
Per verificare se ci sono o meno degli iframes nel vostro sito, potete utilizzare lo scanner fornito da Sucuri all’indirizzo: https://sitecheck.sucuri.net
Eseguita la scansione, nella parte superiore, cliccate sulla voce More Details poi nella finestra visualizzata, nella parte inferiore, cliccate sul link iframes included.
Come proteggo il mio sito e i miei utenti?
Per proteggere il proprio sito, si può impostare nella configurazione del server che ospita il sito, un header di tipo X-Frame-Options.
Per verificare se nel proprio sito questo header è stato o meno implementato, potete utilizzare lo scanner della Netsparker all’indirizzo: https://securityheaders.com
Nella pagina dei risultati, gli header presenti nel vostro sito verranno segnalati in colore verde, quelli mancanti in rosso.
Nel caso non fosse presente, basta inserire le seguenti righe di codice nella configurazione del server.
Server Web Apache
Inserire nel file .htaccess nella directory radice del vostro sito
Server Nginx
Inserire nel file di configurazione di Nginx (nginx.conf)
4) X-XSS-Protection (XSS)
La sigla XSS sta per Cross-site scripting ed è una tipologia di vulnerabilità presente nelle applicazioni Web. Nella classifica delle Top Ten dell’OWASP, in termini d’importanza, questo tipo di vulnerabilità si colloca al secondo posto dopo le SQL Injections.
Il Cross-site scripting consiste nel manomettere un’applicazione Web vulnerabile (tipicamente un sito Web dinamico) inserendoci del codice malevolo, che viene poi eseguito dal browser dell’utente che usa l’applicazione, esecuzione che avviene all’insaputa dell’utente finale.
Poi nel caso in cui l’utente abbia un accesso privilegiato all’applicazione (amministratore), l’hacker potrà prendere pieno possesso delle funzionalità e dei dati presenti nell’applicazione manomessa.
Come verifico se ci sono vulnerabilità XSS nel mio sito?
Ci sono diversi strumenti per verificare se sono presenti vulnerabilità di tipo XSS nel vostro sito Web, alcuni gratis, ma la maggior parte a pagamento.
Gratis
Scan My Server
Questo servizio offre la possibilità di eseguire una scansione approfondita alla ricerca di vulnerabilità XSS e SQL injection, del tutto gratuita, con la limitazione però di poter eseguire solo una scansione alla settimana.
Per testare il servizio collegarsi all’indirizzo:
https://scanmyserver.com/registration.html
Selezionate il pacchetto “Free”.
Al termine della registrazione vi verrà richiesto di inserire del codice all’interno del footer del vostro sito web, a mo’ di verifica che siete il vero proprietario del sito che andrete ad analizzare.
Pentest-tools
XSS Scanner (ZAP OWASP)
Questo servizio utilizza lo scanner Opensource ZAP (OWASP). La modalità gratuita prevede la scansione di soli 20 url, per una durata totale di 2 minuti solo.
Per avere una scansione più approfondita (500 url e 30 minuti di durata) è necessario registrarsi e pagare €45/mese oppure €250 per un anno.
Qualys FreeScan Community Edition
https://www.qualys.com/community-edition/#/freescan
A pagamento
- Detectify (https://detectify.com/)
- Acunetix (https://www.acunetix.com/vulnerability-scanner/free-website-vulnerability-scanner-online/)
- Swascan (https://www.swascan.com/it/#vulnerability-assessment)
- Netsparker (https://www.netsparker.com/online-web-application-security-scanner/)
Come proteggo il mio sito e i miei utenti?
La migliore garanzia contro gli attacchi di tipo XSS, sono le corrette impostazioni della validazione, la sanitizzazione e escaping dei dati, previste dal linguaggio di programmazione utilizzato.
Per maggiori informazioni consultare le linee guida OWASP:
1) Per XSS di tipo reflected e stored
https://cheatsheetseries.owasp.org/cheatsheets/Cross_Site_Scripting_Prevention_Cheat_Sheet.html
2) Per XSS di tipo DOM based
https://cheatsheetseries.owasp.org/cheatsheets/DOM_based_XSS_Prevention_Cheat_Sheet.html
A livello del server di hosting è possibile impostare l’header X-XSS-Protection, per proteggere il proprio sito contro attacchi XSS.
N.B. L’header X-XSS-Protection protegge solo contro le vulnerabilità di tipo reflected.
Per verificare se nel proprio sito questo header è stato o meno implementato, potete utilizzare lo scanner della Netsparker all’indirizzo: https://securityheaders.com
Nella pagina dei risultati, gli header presenti nel vostro sito verranno segnalati in colore verde, quelli mancanti in rosso.
Nel caso non fosse presente, basta inserire le seguenti righe di codice nella configurazione del server.
Server Web Apache
Inserire nel file .htaccess nella directory radice del vostro sito
Server Nginx
Inserire nel file di configurazione di Nginx (nginx.conf)
5) X-Content-Type-Options (XCTO)
Questo header è stato introdotto da Microsoft nella versione 8 del browser Internet Explorer.
Quando è attivo, specifica che i MIME-types pubblicati nell’header Content-Type devono essere rispettati e non possono essere cambiati.
Quali sono i rischi?
Impostando l’header X-Content-Type-Options, il server viene protetto contro il tentativo di MIME type sniffing, tecnica che permette di trasformare un MIME type non eseguibile in uno eseguibile, mettendo a repentaglio la sicurezza del sistema.
Come proteggo il mio sito e i miei utenti?
Per proteggere il proprio sito contro questo tipo di minaccia, l’header
Content-Type-Options va impostato col parametro nosniff.
Per verificare se nel proprio sito questo header è stato o meno implementato, potete utilizzare lo scanner della Netsparker all’indirizzo: https://securityheaders.com
Nella pagina dei risultati, gli header presenti nel vostro sito verranno segnalati in colore verde, quelli mancanti in rosso.
Nel caso non fosse presente, basta inserire le seguenti righe di codice nella configurazione del server.
Server Web Apache
Inserire nel file .htaccess nella directory radice del vostro sito
Server Nginx
Inserire nel file di configurazione di Nginx (nginx.conf)
6) Content-Security-Policy (CSP)
Grazie all’header Content-Security-Policy, si ha la possibilità di definire granularmente, la sorgente (source) di ogni singolo contenuto (font, javascript, fogli di stile, ecc.) del vostro sito, elementi che verranno poi caricati dal browser dell’utente visitatore.
Quali sono i rischi?
Il rischio più importante è che vengano immessi da parte di un utente malintenzionato, degli script malevoli dentro la pagina principale del sito, che verrebbero poi caricati dal browser dell’utente visitatore, completamente a sua insaputa e in modo silente.
Come proteggo il mio sito e i miei utenti?
L’header Content-Security-Policy mette a disposizione numerevoli parametri per definire con molta accuratezza le sorgenti dei contenuti del vostro sito.
Per questo motivo, implementare una policy corretta può volerci parecchio tempo e fatica, e soprattutto bloccare temporaneamente il sito (errore 500 Internal server error) errore facilmente recuperabile disabilitando la policy in questione.
La policy indicata più avanti, è un modello di base che dovrebbe andare bene per la maggior parte dei siti Web.
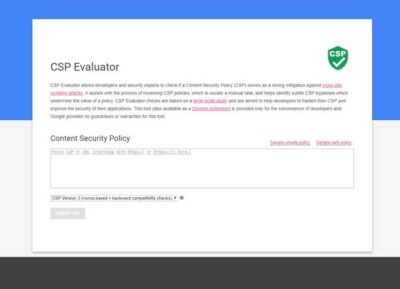
In caso di errori, è opportuno disabilitare temporaneamente l’header, e verificare tramite lo strumento CSP Evaluator (Google) eventuali errori di configurazione o incompatibilità.
Per verificare se nel proprio sito questo header è stato o meno implementato, potete utilizzare lo scanner della Netsparker all’indirizzo: https://securityheaders.com
Nella pagina dei risultati, gli header presenti nel vostro sito verranno segnalati in colore verde, quelli mancanti in rosso.
Nel caso non fosse presente, basta inserire le seguenti righe di codice nella configurazione del server.
Server Web Apache
Inserire nel file .htaccess nella directory radice del vostro sito
Server Nginx
Inserire nel file di configurazione di Nginx (nginx.conf)
7) X-Permitted-Cross-Domain-Policy (XPCDP)
Programmi come Acrobat o Flash di Adobe, utilizzano un concetto di medesima origine (same-origin), che talvolta può consentire l’accesso a domini diversi da quello di partenza.
Quali sono i rischi?
Se l’header XPCDP non è presente nel proprio sito Web, i contenuti del sito stesso, potrebbero venir usati con scopi illeciti da parte di utenti malintenzionati.
Come proteggo il mio sito e i miei utenti?
Per proteggere i contenuti del proprio sito, è sufficiente aggiungere l’header XPCDP, nel file di configurazione del server ospite.
Per verificare se nel proprio sito questo header è stato o meno implementato, potete utilizzare lo scanner della Netsparker all’indirizzo: https://securityheaders.com
Nella pagina dei risultati, gli header presenti nel vostro sito verranno segnalati in colore verde, quelli mancanti in rosso.
Nel caso non fosse presente, basta inserire le seguenti righe di codice nella configurazione del server.
Server Web Apache
Inserire nel file .htaccess nella directory radice del vostro sito
Server Nginx
Inserire nel file di configurazione di Nginx (nginx.conf)
8) Referrer Policy (RP)
Quando un utente visitatore del vostro sito, clicca su un link che lo porta a visitare un sito esterno al vostro, negli header del browser dell’utente verrà trasmesso nell’header Referrer l’indirizzo di provenienza e cioè il vostro sito Web.
Come proteggo il mio sito e i miei utenti?
Questa policy offre numerevoli opzioni da cui scegliere la più adatta alle vostre esigenze.
Nel esempio che troverete indicato più avanti, l’opzione scelta è no referrer
Per verificare se nel proprio sito questo header è stato o meno implementato, potete utilizzare lo scanner della Netsparker all’indirizzo: https://securityheaders.com
Nella pagina dei risultati, gli header presenti nel vostro sito verranno segnalati in colore verde.
Nel caso non fosse presente, basta inserire le seguenti righe di codice nella configurazione del server.
Server Web Apache
Inserire nel file .htaccess nella directory radice del vostro sito
Server Nginx
Inserire nel file di configurazione di Nginx (nginx.conf)
9) Expect-CT (ECT)
L’header Expect-CT è un nuovo header proposto da Google, per sistemare alcuni difetti del protocollo SSL/TLS.
Come proteggo il mio sito e i miei utenti?
Nel caso utilizziate un servizio di CDN (Es. Cloudflare) l’header ECT viene automaticamente impostato dal servizio CDN.
Nel caso vogliate implementarlo, è sufficiente aggiungerlo nel file di configurazione del server ospite.
Per verificare se nel proprio sito questo header è stato o meno implementato, potete utilizzare lo scanner della Netsparker all’indirizzo: https://securityheaders.com
Nella pagina dei risultati, gli header presenti nel vostro sito verranno segnalati in colore verde.
Nel caso non fosse presente, basta inserire le seguenti righe di codice nella configurazione del server.
Server Web Apache
Inserire nel file .htaccess nella directory radice del vostro sito
Server Nginx
Inserire nel file di configurazione di Nginx (nginx.conf)
10) Feature-Policy (FP)
L’header Feature-Policy, è un nuovo header (rilasciato nel 2018) che offre la possibilità di abilitare o disabilitare in modo molto granulare, le funzionalità presenti nel browser dell’utente visitatore.
Come proteggo il mio sito e i miei utenti?
L’header FP offre numerevoli opzioni per configurare nel dettaglio le funzionalità ammesse e non ammesse.
La policy indicata nell’esempio fornito più avanti, è una policy di base che dovrebbe andare bene per la maggior parte dei siti Web.
Per verificare se nel proprio sito questo header è stato o meno implementato, potete utilizzare lo scanner della Netsparker all’indirizzo: https://securityheaders.com
Nella pagina dei risultati, gli header presenti nel vostro sito verranno segnalati in colore verde.
Nel caso non fosse presente, basta inserire le seguenti righe di codice nella configurazione del server.
Server Web Apache
Inserire nel file .htaccess nella directory radice del vostro sito
Server Nginx
Inserire nel file di configurazione di Nginx (nginx.conf)
In sintesi
Potete implementare tutti gli header in un unico blocco, utilizzando l’esempio seguente:
Server Web Apache
Inserire nel file .htaccess nella directory radice del vostro sito
Server Nginx
Inserire nel file di configurazione di Nginx (nginx.conf)
N.B. Prima di aggiungere queste direttive nella configurazione del vostro server, vi consiglio di commentare tutte le righe, e abilitarle (decommentarle) una ad una, verificando ogni volta se il vostro sito è funzionante o meno.
In caso di errori (errore 500) basta commentare la direttiva che crea problemi.